
~あやネころん~
ころん、セミコロン、妖猫竜~あやネころん~。
今日はWordPressのテーマ「Cocoon」内の【Cocoon汎用ブロック】の「見出しボックス」を学習していくよ。
この記事は
って人向きに発信してるよ。一緒に学んで行こう。
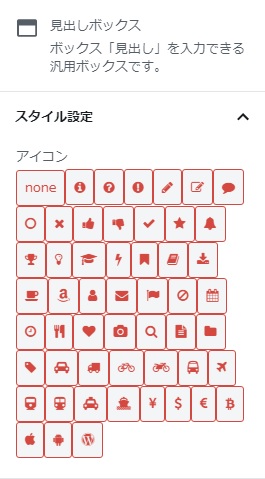
上部にアイコンのついた見出しのあるボックスを装飾できる。(53種類)
枠の色、背景色、文字色各々基礎色25種+拡張色6種が使用可能。
※枠の色を白にするとアイコンと同化し見えなくなる。
見出しボックス

スタイル設定
アイコンが53種類
色設定
枠の色
背景色
文字色
各々基礎色25種+拡張色6種
ブロックの説明文にはこう記載が御座います。
見出しボックス
Cocoonブロックの説明より引用
ボックス「見出し」を入力できる汎用ボックスです。
では53種類のアイコンをそれぞれみていきましょう。
1行目 デフォルト~7種目
2行目 8~14種目
枠の色/キーカラー
枠の色/キーカラー
枠の色/キーカラー
枠の色/キーカラー
枠の色/キーカラー
枠の色/キーカラー
枠の色/キーカラー
3行目 15~21種目
背景色/ピンク
背景色/ピンク
背景色/ピンク
背景色/ピンク
背景色/ピンク
背景色/ピンク
背景色/ピンク
4行目 22~28種目
文字色/緑色
文字色/緑色
文字色/緑色
文字色/緑色
文字色/緑色
文字色/緑色
文字色/緑色
5行目 29~35種目
枠の色/赤色
背景色/天色
枠の色/赤色
背景色/天色
枠の色/赤色
背景色/天色
枠の色/赤色
背景色/天色
枠の色/赤色
背景色/天色
枠の色/赤色
背景色/天色
枠の色/赤色
背景色/天色
6行目 36~42種目
枠の色/ライム
文字色/オレンジ
枠の色/ライム
文字色/オレンジ
枠の色/ライム
文字色/オレンジ
枠の色/ライム
文字色/オレンジ
枠の色/ライム
文字色/オレンジ
枠の色/ライム
文字色/オレンジ
枠の色/ライム
文字色/オレンジ
7行目 43~50種目
枠の色/アンバー
背景色/淡い緑
文字色/ピンク
枠の色/アンバー
背景色/淡い緑
文字色/ピンク
枠の色/アンバー
背景色/淡い緑
文字色/ピンク
枠の色/アンバー
背景色/淡い緑
文字色/ピンク
枠の色/アンバー
背景色/淡い緑
文字色/ピンク
枠の色/アンバー
背景色/淡い緑
文字色/ピンク
枠の色/アンバー
背景色/淡い緑
文字色/ピンク
枠の色/アンバー
背景色/淡い緑
文字色/ピンク
8行目 51~53種目
枠の色/黒
背景色/黒
文字色/白
枠の色/黒
背景色/黒
文字色/白
枠の色/黒
背景色/黒
文字色/白
アイコン種類53種類すべてみてきました。
枠の色を白にすると枠とアイコンが同化してしまうのでご注意ください。
枠の色/白
背景色/黒
文字色/白
まとめ
上部にアイコンのついた見出しのあるボックスを装飾できる。(53種類)
枠の色、背景色、文字色各々基礎色25種+拡張色6種が使用可能。
※枠の色を白にするとアイコンと同化し見えなくなる。
今回は「見出しボックス」についてみてきました。
次回は「タブ見出しボックス」を予定してるよ。
次回の【Cocoon汎用ブロック】シリーズであいましょう。
【Cocoon汎用ブロック】シリーズは全部で3種類。

>見出しボックス
>タブ見出しボックス
>ラベルボックス
記事No21



コメント