
ころん、セミコロン、あやネころん。
今日はWordPressのテーマ「Cocoon」内にある「ブログカード」の種類を学習していくよ。
この記事は
って人向きに発信してるよ。一緒に学んで行こう。
ブログカード
ブロックの説明欄にはこう説明があります。
ブログカード
ブログカード表示用の入力ブロックを表示します。URLは複数入力可能です。
11種類のラベルから用途に合ったものを選択し、URLを記載することでブログカードが完成する。
このスタイルでは色の設定のスタイルはないようですね。
気をつける事
1.URLを記載しないとブログカードは生成されないので覚えておいてください。
2.URL以外の文字を記入するとブログカードは生成されませんので覚えておいてください。
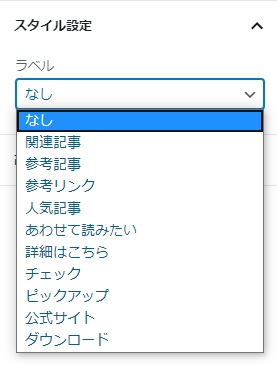
スタイル設定としてラベルを11種類から選択できます。
11種類に関しては下記になります。
なし
関連記事
参考記事
参考リンク
人気記事
併せて読みたい
詳細はこちら
チェック
ピックアップ
公式サイト
ダウンロード

では種類が分かったところで実際にみていきましょう。
※ブログカード先は全部TOPページへのリンクとなっております。
なし
関連記事
参考記事
参考リンク
人気記事
併せて読みたい
詳細はこちら
チェック
ピックアップ
公式サイト
ダウンロード
しかし、うちのブログカード情報寂しいな……なんとかせな。
あ、そうだΣ(≡ω≡|
お世話になってるのでここでブログカードを使用しURLを張っておこう。
URL先の設定で変わってくる部分もあるけれどつたわりやすそうではあるね。
まとめ
11種類のラベルを見てきました。用途に合ったラベルを使用しURLを記入する。
URLだけなら複数行可能だが、ほかの文字を入れると文字として入力されることを覚えておこう。
気をつけることはこちら。
気をつける事
1.URLを記載しないとブログカードは生成されないので覚えておいてください。
2.URL以外の文字を記入するとブログカードは生成されませんので覚えておいてください。
今回は「ブログカード」についてみてきました。
次回は「ボタン」を予定してるよ。
次回の【Cocoonブロック】シリーズであいましょう。
【Cocoonブロック】シリーズは全部で13種類。
記事No14






コメント