
妖猫竜~あやネころん~
ころん、セミコロン、あやネころん。
今日はWordPressのテーマ「Cocoon」内にある「ボタン」の種類を学習していくよ。
この記事は
って人向きに発信してるよ。一緒に学んで行こう。
ボタン
ブロックの説明欄にはこう説明があります。
ボタン
Cocoonブロック説明欄より
一般的なリンクボタンを作成します。
できる事
ボタン設定、文字サイズ、色設定が可能!
ボタンを光らせたり丸くしたりもできる。
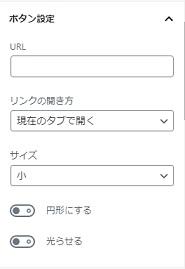
ボタン設定

では、ひとつづつボタン設定を見ていきましょう。
※リンク先はTOPページになっております。
URL
URL入力欄となります。ボタンをクリックした際のリンク先URL。
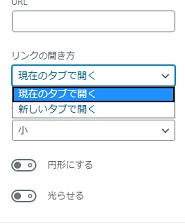
リンクの開き方

現在のタブで開く
現在見ているタブに上書きするように更新されるため、現在のページは閉じてしまう。離脱してしまう。
新しいタブで開く
現在見ているタブと別のタブで表示されるため、現在のページは開いたままになっている。離脱後の戻ってくる可能性がある。
ここまではボタン形状の表示に変化は御座いません。
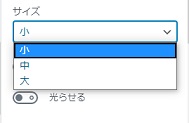
サイズ

小
中
大
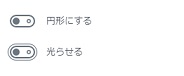
円形にする

OFF

ON
OFF
ON
光らせる

OFF

ON
OFF
ON
続いて文字サイズの設定になりますのでついてきてくださいね。
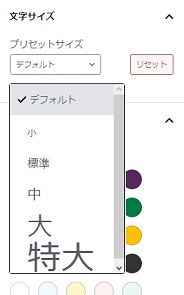
文字サイズ
デフォルト
小
標準
中
大
特大

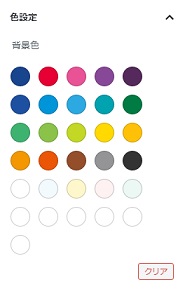
色設定
最後に色設定です。いろんなブロックで共通してる部分ですね。
色設定として背景色、文字色、ボーダー色、各々基本25色+拡張色6色御座います。

今回は「ボタン」についてみてきました。
次回は「囲みボタン」を予定してるよ。
次回の【Cocoonブロック】シリーズであいましょう。
【Cocoonブロック】シリーズは全部で13種類。
記事No15



コメント