
ころん、セミコロン、あやネころん。
今日はWordPressのテーマ「Cocoon」内にあるCocoonブロックの「囲みボタン」を学習していくよ。
この記事は
って人向きに発信してるよ。一緒に学んで行こう。
タグを変更できないリンクに装飾できる。
色設定や文字のサイズを変えられる。
カスタムHTMLブロックでレイアウトするより簡単。
囲みボタン

ブロックの説明と囲みボタン設定はこんな感じ。
サイズ
円形にする
光らせる
こちらはボタンと同様の設定ですね。
ボタンの設定はこちら
※ここでいうアスリートタグとはアフィリエイトのタグだったり、いわゆる「タグを変更できない」タグをさしております。
囲みボタン設定
今回「囲みボタン」では自分が書籍で紹介している『バビロン大富豪の教え』と『お金の大学』を使用しております。
リンクタグ・ショートコード
リンクタグ・ショートコードには使用するタグ(HTML)ソース等を記入します。
サイズ

サイズは、
小
中
大
の、3種類があります。
ではみていきましょう
画像の場合
小
中
大
テキストの場合
小
中
大
囲みボタン設定のサイズの小中大をみてきました。次は「円形にする」ですね。
円形にする
囲みボタン設定の最後は「光らせる」ですね。
光らせる
囲みボタン設定は以上になります。
配置の変更で「左寄せ」「中央寄せ」「右寄せ」もできますよ。
囲みボタン設定のあとは文字サイズですね。
画像の場合どうなるんだ?
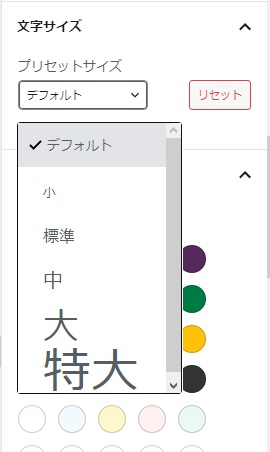
文字サイズ

文字サイズは6種類で「ボタン」と同じですね。「ボタン」はこちら。
デフォルト
小
標準
中
大
特大
の6種類となります。
では各々みていきましょう。
デフォルト
小
標準
中
大
特大
文字サイズの次は色設定他の色設定ともおなじだけどみていこう。
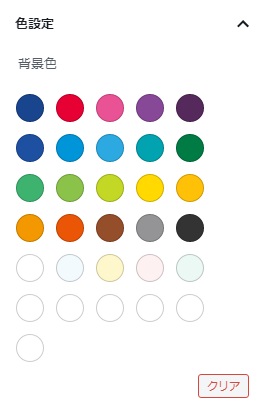
色設定

色設定として
背景色
文字色
ボーダー色
各々基本25色+拡張色6色御座います。
文字色とボーダー色もカラーは同じため画像は省かせていただきます。
色設定を使うとこんな感じになるよ。設定してないものは記入してないです。
背景色/白
ボーダー色/浅葱色
背景色/アンバー
文字色/茶色
ボーダー色/ディープオレンジ
まとめ
さて「囲みボタン」を一通り見てきました。
文字サイズや色設定は「ボタン」と同じでしたね。「ボタン」はこちら。
ただ画像のタグの場合少しの変化はあるけれど文字サイズはいじらなくてもよさそうですね。
「囲みボタン」を使用すれば少し変わったアフィレイアウトが実現できそうですね。
基本アフィで作成されたソースなどはいじってはいけないため、タグを変更できないリンクなのです。
タグを変更できないリンクに装飾できる。
色設定や文字のサイズを変えられる。
カスタムHTMLブロックでレイアウトするより簡単。
今回は「囲みボタン」についてみてきました。
次回は「トグルボックス」を予定してるよ。
それでは次回の【Cocoonブロック】シリーズであいましょう。
【Cocoonブロック】シリーズは全部で13種類。
記事No16




コメント