ころん、セミコロン、あやネころん。
今日はWordPressのテーマ「Cocoon」内にあるブロックの種類を学習していくよ。
この記事は
って人に向けて発信してるよ。
白抜きボックス
今回は「白抜きボックス」を見ていこう。
コンテンツを囲むボックスが表示できるよ。
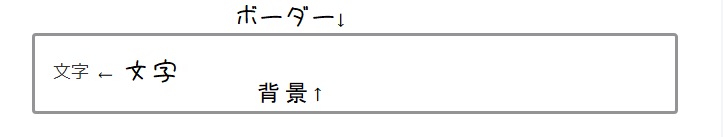
こんなやつだよ。これがデフォルト(ブロックを選んだだけ)の状態。
設定項目としては3種類。画像で示してる3つ。

ボーダー色
背景色
文字色
の色設定ができるよ。
色については25色と拡張色として6色の合計31色から選べるよ。
使える色と拡張色についてはこちら→◆使える色と拡張色◆
では細かく見ていこう。まずは、デフォルトの状態からボーダー色を赤色に変えてみるね。
ボーダーの色を赤色に変えたよ。
どこが変わったか分かったかな?
そう、周りの線の所だね。
これをボーダーっていうんだ。
そして次が背景色、デフォルト状態から背景色を赤色に変えるね。
背景色を赤色に変更したよ。
ここが背景色で変わる場所だよ。
最後に文字色なんだけど、想像できると思うけどデフォルト状態から赤色に変えてみるね。
文字色を赤色に変更したよ。
こうなるね。
3種類を変えれるけど変えないって選択肢もあるんだ。
背景だけ変えるとか、文字だけ変えるとか、枠だけつけるとかね。
文字だけ変えるのは「白抜きボックス」じゃなくてもできるけど。
簡単に背景と枠のつけて色が変えられるのは「白抜きボックス」の強みかな。
全部の色の組み合わせを乗せようと思ったけど、
最低(拡張色なし)でも25*25*25で15,625通りの組み合わせがあるから勘弁してください。
まとめ
ここからは今日紹介した中の色の紹介と拡張色の設定方法を紹介してるよ。
◆使える色と拡張色◆
◆使える色一覧◆

1段目
キーカラー
赤色
ピンク
紫色
深紫色
2段目
紺色
青色
天色
浅葱色
深緑色
3段目
緑色
黄緑色
ライム
黄色
アンバー
4段目
オレンジ
ディープオレンジ
茶色
灰色
黒
5段目
白
淡い青
淡い黄色
淡い赤
淡い緑
6段目
拡張色A
拡張色B
拡張色C
拡張色D
拡張色E
7段目
拡張色F
基本25種類と
拡張色A~Fの6種類
合計:31種類
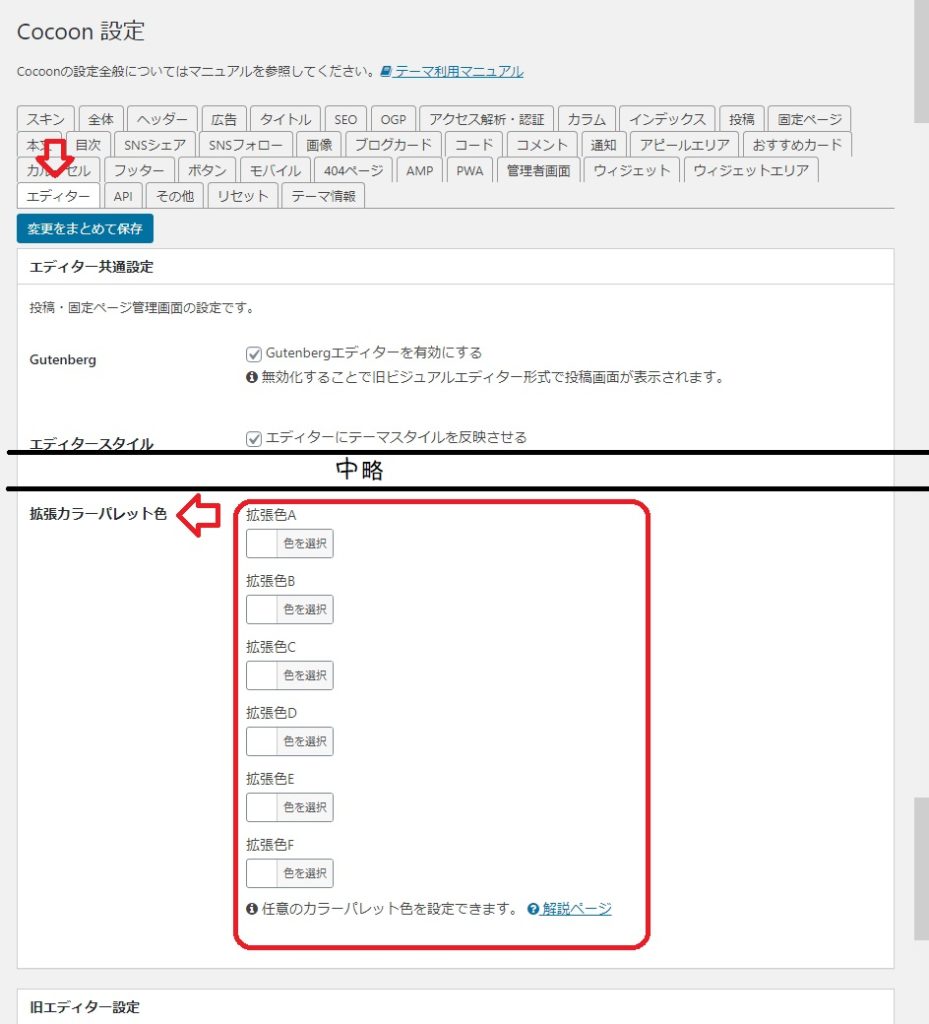
◆拡張色の設定方法◆
管理メニューやサイドボードから
「Cocoon設定>エディター>拡張カラーパレット色」で設定できるよ。
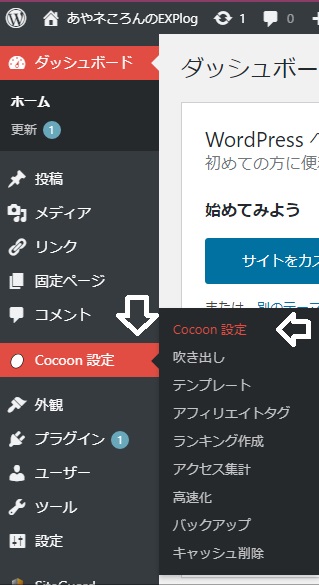
〇サイドボードからの場合

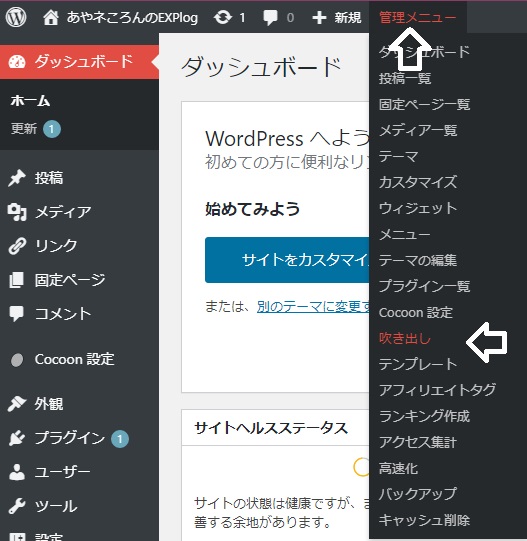
〇管理メニューからの場合

Cocoon設定内の場所

拡張カラーパレットは下の方にあるから下から探した方が早いかもd(≡ω≡
今回は「白抜きボックス」についてみてきました。
次回は「付箋風ボックス」を予定してるよ。
次回の【Cocoonブロック】シリーズであいましょう。
【Cocoonブロック】シリーズは全部で13種類。
>アイコンボックス
>案内ボックス
>白抜きボックス
>付箋風ボックス
>タブボックス
>吹き出し
>ブログカード
>ボタン
>囲みボタン
>トグルボックス
>検索案内
>タイムライン
>アイコンリスト
記事No10



コメント