
妖猫竜
~アヤネコロン~
~アヤネコロン~
ころん、セミコロン、妖猫竜~あやネころん~。
前回まではWordPressのテーマ「Cocoon」内の【Cocoon汎用ブロック】内の各ボックスの学習をしてきたので、今日は【Cocoon汎用ブロック】のまとめをしていくよ。
この記事は【Cocoon汎用ブロック】内の各ボックス
「見出しボックス」
「タブ見出しボックス」
「ラベルボックス」
のまとめが確認できます。
【Cocoon汎用ブロック】でできること
3種ともに共通してできる事は、スタイル設定と色設定となります。

スタイル設定
アイコンが53種類

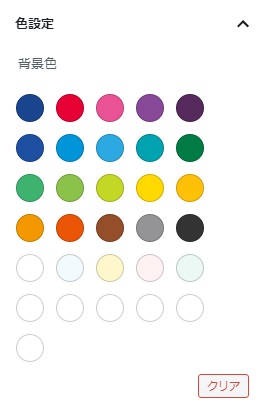
色設定
枠の色
背景色
文字色
各々基礎色25種+拡張色6種

使用してみて思ったことは枠の色/白に差異があることでした。
こんな感じになります。
背景が「白」の場合
見出しボックス 枠の色/白
見出しボックス
枠の色/白
タブ見出しボックス 枠の色/白
タブ見出しボックス
枠の色/白
ラベルボックス 枠の色/白
ラベルボックス
枠の色/白
背景が白だとわかりずらいので、背景を淡い青にしてみます。
背景が「淡い青」の場合
見出しボックス 枠の色/白 【背景色/淡い青】
見出しボックス
枠の色/白
タブ見出しボックス 枠の色/白 【背景色/淡い青】
タブ見出しボックス
枠の色/白
ラベルボックス 枠の色/白 【背景色/淡い青】
ラベルボックス
枠の色/白
分かりましたでしょうか?
枠の色が白の場合アイコンと見出しの文字が同期して真っ白になってしまいます。
各見出しボックスの文字色を変更しても色は変わらず、
見出し文字の文字色を個別に変更すれば表示はされます。
が、
アイコンは選択できないため白同期したままになります。
もともと、枠の色/白自体がレアケースのため問題ないとは思います。
が、
ページの構成が黒基準で白が使いたいとかの場合、白以外で選択するか、
ラベルボックスを使用した場合、文字色でアイコンの色や見出しの色も変化しますので枠の色/白でも使用できると思います。
まとめ
・枠の色で白を使いたい場合はラベルボックス一択
・アイコンは53種類から選択ができる
・色設定は基本色25種と拡張色6種選択できる
(拡張色は別途設定が必要)

妖猫竜
~アヤネコロン~
~アヤネコロン~
各ボックスの設定などは下のリストからどうぞ
【Cocoon汎用ブロック】シリーズは全部で3種類。
前の記事No23「ラベルボックス」へ
記事No24




コメント